Salah satu peringatan yang sering muncul di Google Search Console adalah masalah CLS atau Content Layout Shift.
Peringatan tersebut muncul pada menu Data Web Inti di Google Search Console. Biasanya judul peringatannya seperti ini:
Masalah CLS: lebih dari 0,2 (seluler)
Atau
Masalah CLS: lebih dari 0,2 (desktop)
Sebenarnya apa yang menyebabkan masalah CLS tersebut?
Sumber masalah dari CLS tersebut sebenarnya sangatlah mudah diketahui. Sesuai dengan namanya CLS atau Content Layout Shift adalah masalah yang disebabkan karena adanya pergeseran layout konten.
Pergeseran layout konten tersebut biasanya terjadi karena ada elemen-element di blog yang dimuat secara dimanis menggunakan javascript. Contohnya seperti Iklan (termasuk iklan AdSense), Widget recent posts, recent comments, dll.
Selain karena konten yang dimuat secara dimanis menggunakan javascript, penyebab lainnya adalah karena ada element gambar atau iframe yang tidak diset tinggi dan lebar-nya pada kode HTML-nya.
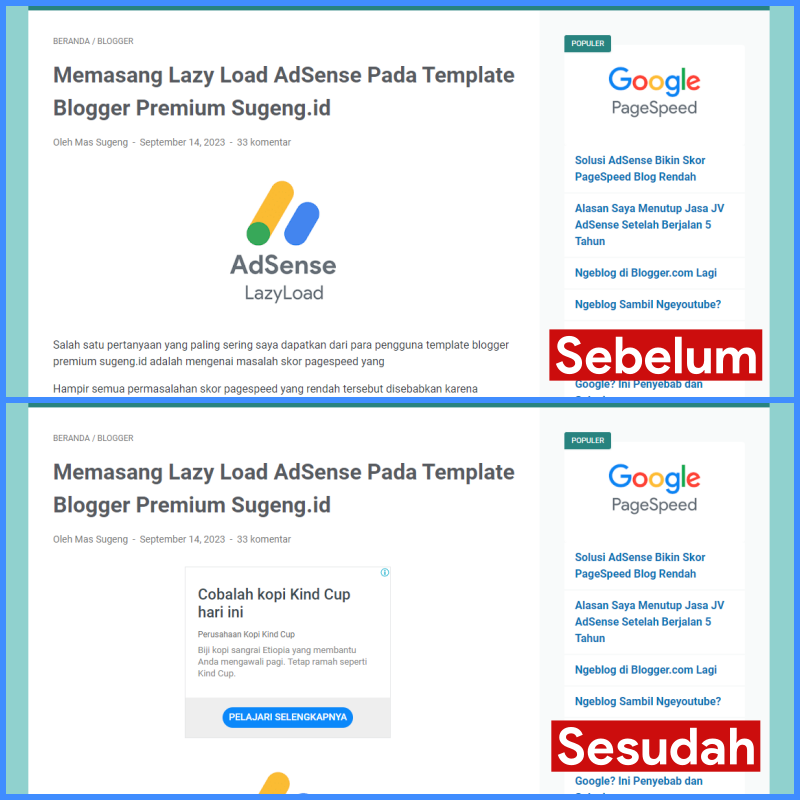
Contoh CLS karena iklan AdSense:
Pada contoh tersebut iklan AdSense dipasang di atas postingan. Ketika pengunjung membuka postingan, umumnya iklan tidak akan langsung muncul karena harus menunggu kode javascript iklan AdSense selesai termuat.
Ketika kode javascript iklan AdSense sudah termuat, iklan baru bisa muncul dan konten artikelnya menjadi tergeser ke bawah.
CLS tersebut hanya dihitung pada bagian yang terlihat pada viewport atau muncul di layar. Konten-konten yang bergeser di bagian bawah atau bagian lain yang tidak muncul pada viewport tidak menyebabkan masalah CLS.
Begitulah kira-kira bagaimana masalah CLS bisa terjadi.
Cara Mengatasi Masalah CLS
Untuk mengatasi masalah CLS tentunya harus disesuaikan dengan penyebabnya.
Cara mengetahui penyebabnya sobat bisa lihat detail peringatan pada menu Data Web Inti di Google Search Console. Di situ akan ditampilkan URL-URL yang terkena masalah CLS tersebut.
Sobat bisa cek satu per satu URL yang terkena masalah CLS tersebut, apakah penyebabnya karena gambar, iklan, atau yang lainnya.
Cara Mengatasi Masalah CLS karena Gambar atau Iframe
Jika penyebabnya karena gambar, atau iframe sobat hanya perlu manambahkan attribute width dan height pada element-element tersebut.
Untuk gambar contoh kode HTMLnya seperti ini :
<img src="https://example.com/image.png" alt="Image" width="300" height="200">
Iframe:
<iframe src="https://example.com/" width="300" height="200"></iframe>
Cara Mengatasi Masalah CLS karena Widget Recent Posts, Recent Comments, dll.
Masalah CLS yang disebabkan oleh widget-widget seperti recents posts, recent comments, dll. biasanya hanya terjadi pada desktop. Alasannya karena widget-widget tersebut umumnya dipasang di sidebar dan hanya langsung tampil di viewport jika dibuka pada desktop.
Ada beberapa opsi yang bisa dilakukan untuk mengatasinya.
Pertama, hapus widget-widget tersebut jika tidak benar-benar dibutuhkan.
Kedua, jika ingin tetap dipasang, usahakan jangan dipasang di bagian atas sidebar, tetapi di bagian paling bawah. Intinya adalah supaya widget tersebut tidak langsung muncul pada viewport (layar).
Cara Mengatasi Masalah CLS karena iklan AdSense
Dari beberapa penyebab masalah CLS di atas, penyebab paling umum adalah karena iklan AdSense, khususnya iklan AdSense yang muncul di bagian atas halaman.
Berikut adalah beberapa hal yang bisa dilakukan untuk mengatasinya:
1. Cegah ikan otomatis muncul di bagian atas halaman
Fitur iklan otomatis pada AdSense bisa dibilang cukup bermanfaat karena kita hanya perlu memasang kode iklan satu kali saja dan iklan akan otomatis muncul di berbagai tempat.
Tetapi efek buruknya iklan yang muncul menjadi tidak terkontrol. Terkadang iklan muncul di lokasi yang kurang pas, terkadang iklannya kecil, terkadang besar, terkadang di atas, terkadang di bawah, dll. Dan tentunya menyebabkan masalah CLS.
Sobat bisa mengatur fitur iklan otomatis ini supaya tidak muncul di lokasi-lokasi tertentu, khususnya di bagian atas halaman karena menjadi penyebab utama masalah CLS.
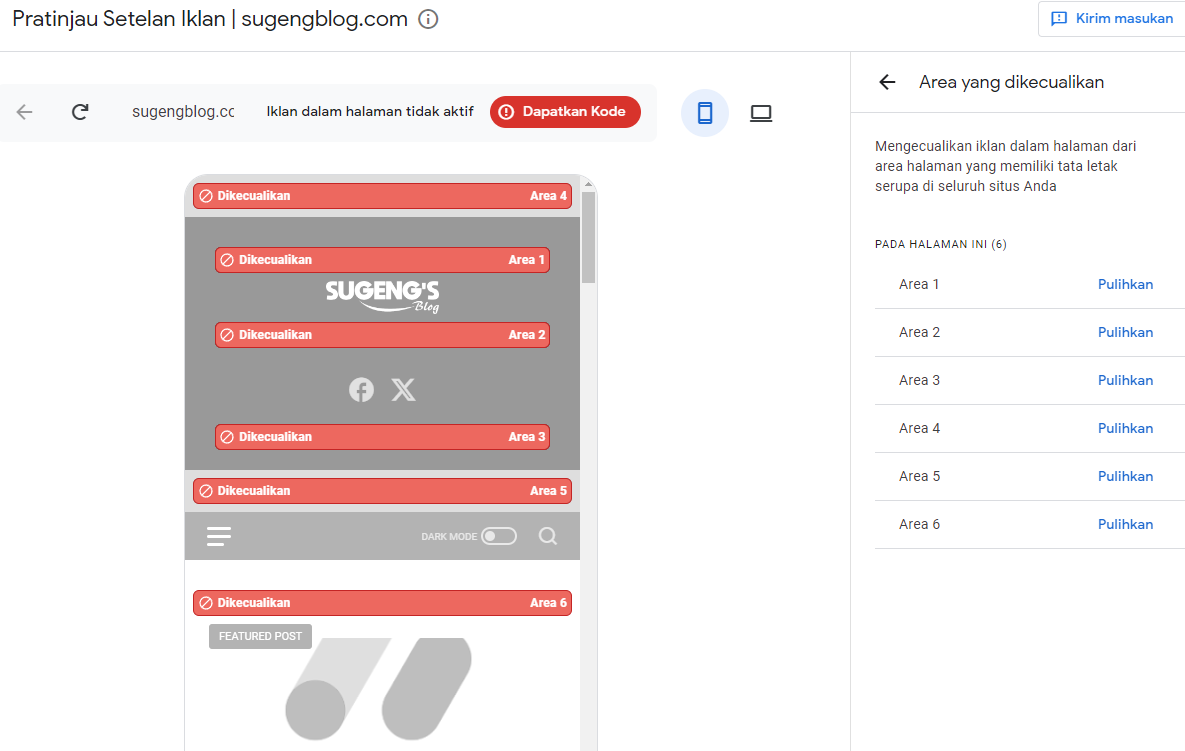
Caranya sobat masuk ke Akun AdSense > Iklan > Menurut situs > klik ikon pensil
Selanjutnya klik menu “Area yang dikecualikan” dan pilih lokasi-lokasi yang ingin dikecualikan supaya iklan AdSense tidak muncul di lokasi tersebut:
2. Gunakan unit iklan AdSense dengan ukuran tetap
Dengan mengecualikan iklan otomatis muncul di bagian atas halaman, ada kemungkinan akan memengaruhi penghasilan AdSense. Penyebabnya karena lokasi penempatan iklan yang memiliki CTR tinggi adalah di bagian atas halaman.
Solusinya sobat bisa memasang unit iklan AdSense ukuran tetap khusus untuk bagian atas halaman.
Sobat bisa membuat unit iklan dengan ukuran tetap di menu Iklan > Menurut unit iklan > Iklan Display > Pada opsi ukuran iklan pilih “tetap”
Selanjutnya bungkus kode iklannya menggunakan element DIV yang diset secara manual lebar dan tingginya seperti ini:
<div style="width:300px;height:250px;"> kode iklan </div>
Sesuaikan lebar dan tingginya sesuai dengan lebar dan tinggi dari unit iklan AdSense yang dibuat.
3. Lazy Load AdSense?
Di beberapa blog lain banyak yang menyarankan untuk memasang Lazy Load AdSense. Tetapi menurut saya lazy load AdSense tidak benar-benar mengatasi masalah CLS, justru malah memperparah.
Lazy Load AdSense hanya menunda munculnya iklan AdSense. Tanpa melakukan solusi-solusi di atas, memasang Lazy Load AdSense tidak ada gunanya.
Jadi saran saya sobat tidak perlu memasang Lazy Load AdSense untuk mengatasi masalah CLS, kecuali jika sobat ingin memperbaiki skor google pagespeed.
Validasi Perbaikan di Google Search Console
Setelah menerapkan solusi-solusi yang sudah dijelaskan di atas, jangan lupa untuk melakukan validasi perbaikan di Google Search Console.
Validasi perbaikan biasanya membutuhkan waktu beberapa hari sampai berminggu-minggu. Peringatan di Google Search Console tidak bisa otomatis langsung hilang setelah melakukan validasi perbaikan.
Penutup
Mungkin hanya sampai di sini saja postingan saya kali ini mengenai cara mengatasi masalah CLS di Google Search Console.
Jika ada pertanyaan silakan bisa disampaikan melalui komentar.
Terima kasih.